效果展示
wx.saveVideoToPhotosAlbum(Object object)
保存视频到系统相册,调用前需要 用户授权 scope.writePhotosAlbum
saveVideoToPhotosAlbum参数
wx.chooseVideo(Object object)
拍摄视频或从手机相册中选视频。
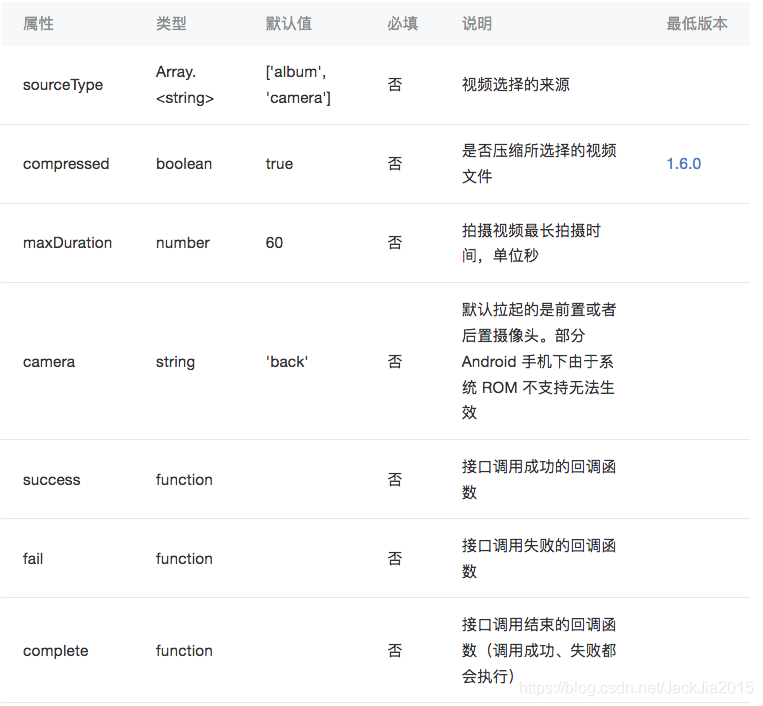
wx.chooseVideo参数
object.sourceType 的合法值
object.camera 的合法值
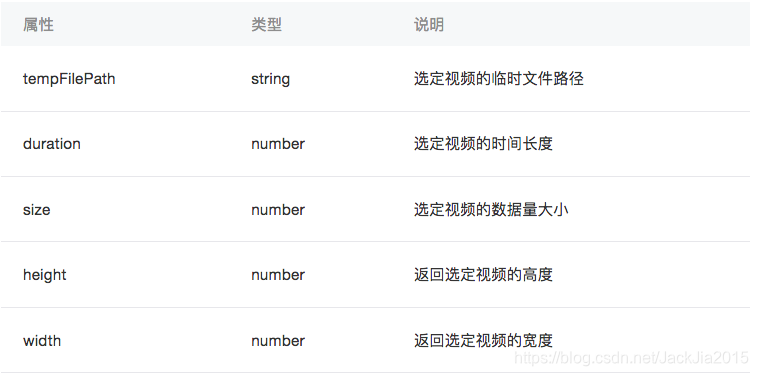
object.success 回调函数参数 res
wx.createVideoContext(string id, Object this)
创建 video 上下文 VideoContext 对象。
VideoContext对象
VideoContext 实例,可通过 wx.createVideoContext 获取。
videoContext 通过 id 跟一个 组件绑定,操作对应的 组件。
方法
VideoContext.play()
播放视频
VideoContext.pause()
暂停视频
VideoContext.stop()
停止视频
VideoContext.seek(number position)
跳转到指定位置
参数number position
跳转到的位置,单位 s
VideoContext.sendDanmu(Object data)
发送弹幕
弹幕内容参数
VideoContext.playbackRate(number rate)
设置倍速播放
参数number rate
倍率,支持 0.5/0.8/1.0/1.25/1.5
VideoContext.requestFullScreen(Object object)
进入全屏
requestFullScreen参数
object.direction 的合法值
VideoContext.exitFullScreen()
退出全屏
VideoContext.showStatusBar()
显示状态栏,仅在iOS全屏下有效
VideoContext.hideStatusBar()
隐藏状态栏,仅在iOS全屏下有效
示例
效果展示
代码
index.wxml
<video id="myVideo" src='{{src}}' enable-danmu></video><button bindtap='btnClick3' type="primary">播放视频</button><button bindtap='btnClick4' type="primary">暂停视频</button><button bindtap='btnClick5' type="primary">停止视频</button><button bindtap='btnClick6' type="primary">跳转到指定位置</button><button bindtap='btnClick7' type="primary">发送弹幕</button><button bindtap='btnClick8' type="primary">设置倍速播放</button><button bindtap='btnClick1' type="primary">保存图片到系统相册</button><button bindtap='btnClick2' type="primary">拍摄视频或从手机相册中选视频</button>index.wxss
button{ margin: 20rpx; font-size: 30rpx;}video{ margin-left: 60rpx;}index.js
Page({ data: { src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400'//不支持静态文件资源播放 }, //自定义提示框 alertView: function(text){ wx.showToast({ title: text, icon:'none' }) }, onReady(res) { this.videoContext = wx.createVideoContext('myVideo') }, //保存图片到系统相册 btnClick1:function(){ var that = this wx.saveVideoToPhotosAlbum({ filePath: 'images/video.mp4', success(res) { that.alertView('保存成功') } }) }, //拍摄视频或从手机相册中选视频。 btnClick2: function () { var that = this wx.chooseVideo({ sourceType: ['album', 'camera'], maxDuration: 60, camera: 'back', success(res) { console.log(res.tempFilePath) that.setData({ src: res.tempFilePath }) } }) }, //播放视频 btnClick3: function () { this.videoContext.play() }, //暂停视频 btnClick4: function () { this.videoContext.pause() }, //停止视频 btnClick5: function () { this.videoContext.stop() }, //跳转到指定位置 btnClick6: function () { this.videoContext.seek(10) }, //发送弹幕 btnClick7: function () { this.videoContext.sendDanmu({ text:'我是弹幕', color:'#123219' }) }, //设置倍速播放 btnClick8: function () { this.videoContext.playbackRate(1.5) }})